本文共 1838 字,大约阅读时间需要 6 分钟。
一、背景分析
当前,现代工农业的迅速发展在为社会创造了丰富的物质财富的同时,也对自然环境和人类健康造成了日益严重的危害,并导致了资源短缺、环境污染、生态破坏。随着中国经济环境的改善和能源环境结构调整,全国各地市政府把加强污染源监管能力建设作为环保工作的重点,通过网络实施现场图像监控,及时掌握了重点污染源的动态,为污染源的监督管理、监控、治理等工作提供了科学依据。

二、建设方案
考虑乡镇地区树木较多,易阻碍监控视野。各个政府可以利用自身在乡镇基站铁塔资源,在铁塔顶端(离地面30-60米高度)安装网络高清球机摄像头,通过互联网连接监控平台,达到对铁塔周边360°监控的目的。
依托相关通信基站搭建监控系统,工作人员可以通过手机、电脑、平板电脑等工具实现对基站周围数公里范围农田的监控,及时发现监控范围内焚烧秸秆的现象并调度人员予以制止。

三、建设原则
1. 可靠性
视频监控系统要求具有高度的可靠性,因此,在系统设计、设备生产、安装调试等环节都严格执行国家、行业的有关技术标准和要求,保证设备的可靠运行。
2. 稳定性
系统设备安装在距地面40—70米的到基站工作平台上,应用环境较复杂,因此,所应用的产品和辅助材料均为成熟稳定的产品,在配置成功的情况下能够实现无人值守和长时间稳定可靠工作。
3. 安全性
系统具有多级安全管理机制,有能力阻止未授权的使用、访问、篡改,或者毁坏的安全防卫级别。
4. 可扩展性
系统具备良好的可扩展性,通过系统配置或少量的开发能实现业务的快速添加。平台各功能模块保持较低的耦合度,平台的升级能平滑的进行而不影响系统的使用。
5. 易用性
系统采用全中文友好界面,方便准确地提供丰富的信息,帮助和提示操作人员进行操作,易学易用。系统的操作简单、快捷、环节少以保证不同文化层次的操作者熟练操作。
6. 兼容性
平台支持主流的前端设备,避免由于平台兼容性导致设备成本的增加。
7. 经济性
在确保完成系统功能的前提下,尽可能选择性价比高的产品,降低系统总体造价。
四、总体方案
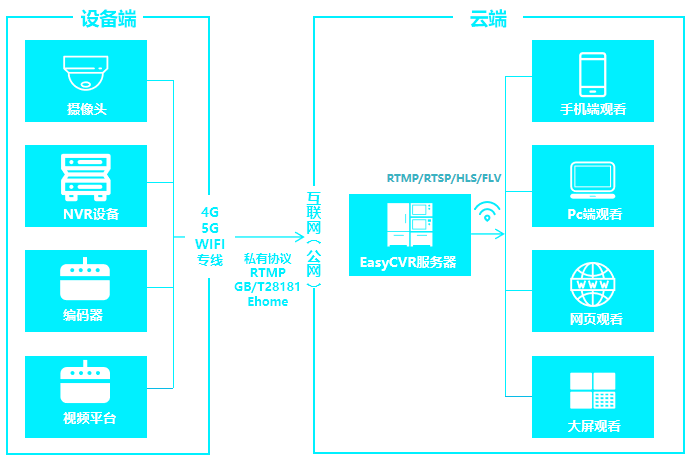
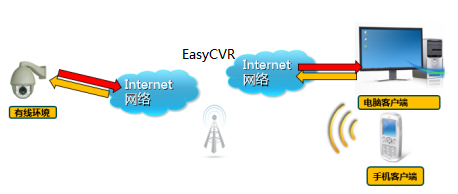
视频监控系统由三个部分组成:第一部分为系统前端图像采集设备;第二部分为传输部分,可通过基站电缆或光纤将前端设备采集的数据传输到监控中心或分控中心;第三部分为中心控制部分,记录显示和控制管理视频图像。
为了保障“蓝天卫士”网络视频监控平台项目的顺利开展,满足各项视频监控的要求,我们经过现场勘察和技术总结,系统采用高清网络摄像机安装在移动基站距地面40-70米的天线平台,高清网络摄像机输出数字视频信号通过在中心搭建EasyCVR视频智能分析平台,实现远程观看和管理。

视频平台作为整个视频监控系统的中心枢纽,是对接设备和用户的核心部分,应具备安全性、扩展性、兼容性、高性能、无插件、对外输出等能力。EasyCVR视频智能分析平台就是针对该方案打造的全新流媒体平台,完全可以满足蓝天卫士项目的要求。且系统具有多级安全管理机制,支持业务数据访问权限进行安全认证和授权,阻止未授权用户的使用、访问和篡改数据等。

五、实现功能
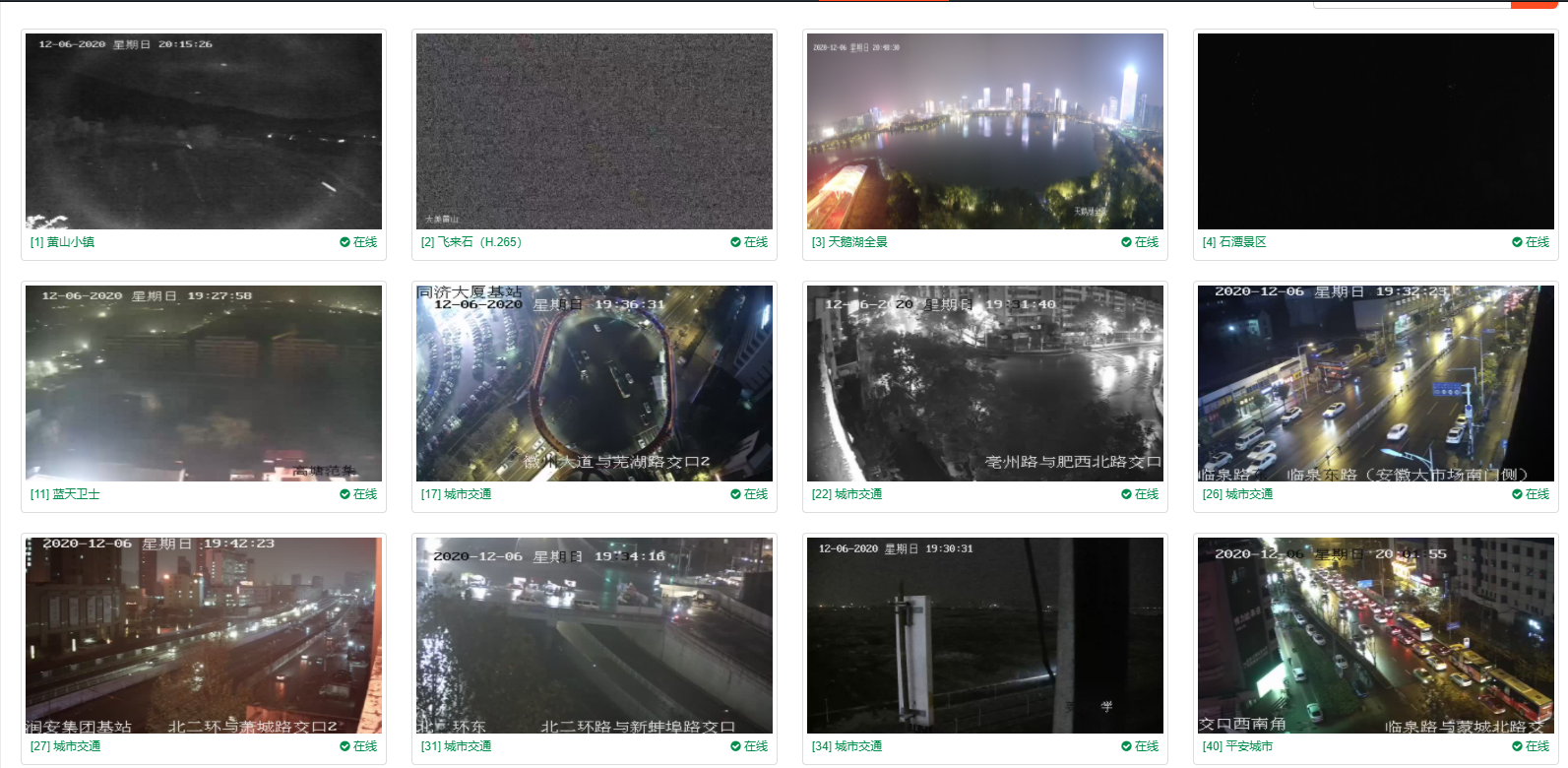
1、通过互联网将视频输入至对应的网络平台,可使相关乡镇政府与市县政府全天候24小时对乡镇的情况进行监控。
2、高清画质,网络云台控制,无需单独布控制线,支持标准协议以及网络硬盘录像机存储。 3、支持手机监控功能(安卓,苹果等智能系统),可实现监管人员全天候24小时监控。 4、可24小时进行巡航无任何死角,如有问题发生,可精确到事情发生的地点与拍摄下当事人的相貌特征。 5、可拓展实现手机客户端、短彩信发送、自动巡航、远红外着火报警等功能。
关于EasyCVR视频智能分析平台
EasyCVR是一个功能强大,分布式架构,集全终端,多用户,语音对讲,分级电子地图,报警中心,兼容其它扩展产品,单机直连设备监控系统等功能为一体化平台。平台可扩展AI、GIS等功能,界面友好,操作简单,可方便的进行权限设置。

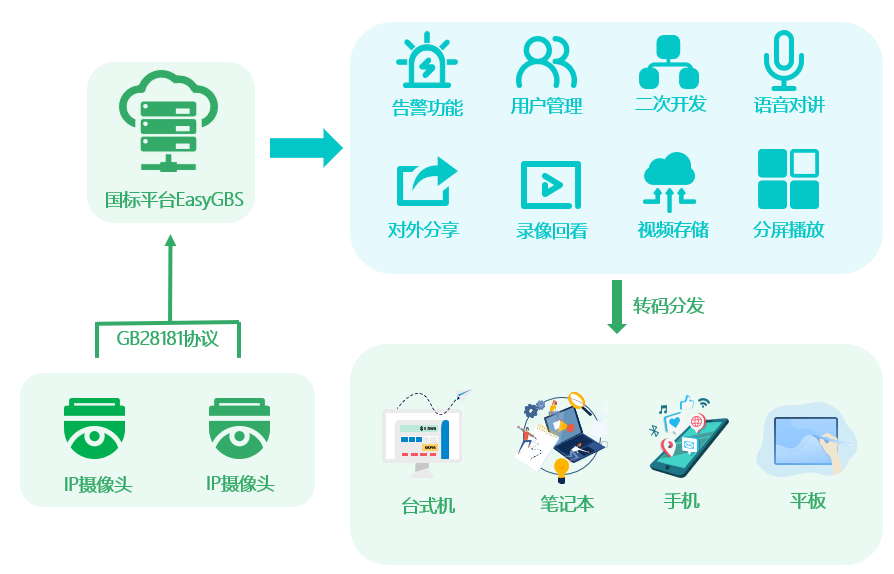
在EasyCVR平台搭建“蓝天卫士”的方案中,我们提到了人脸拍摄的功能,这个功能涉及到了两个要点,一个是抓拍告警,一个是人脸识别,目前该功能已经在EasyCVR及GB28181国标平台EasyGBS进行了验证实现,并且在多个项目当中得到了运用。

EasyGBS也是TSINGSEE青犀视频云边端架构中支持GB28181协议的平台,且能够通过GB28181协议与其他第三方平台进行级联,大家有兴趣可以了解一下,更多视频相关解决方案,欢迎联系我们。
转载地址:http://tujd.baihongyu.com/